CSS 기본 03 - Float
CSS 기본 03 - Float

이번에는 CSS의 Float 프로퍼티를 알아봅니다.
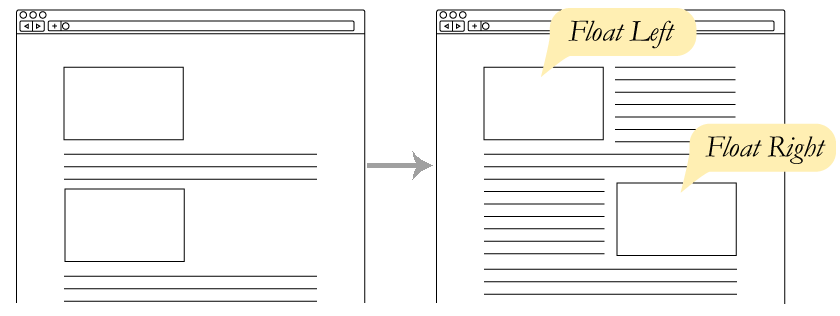
기본적으로 float은 어떤 컨테이너 안에서 각각의 요소를 좌측이나 우측에 떠있도록 해주는 요소입니다. 따라서 해당 요소 주변으로 inline elements들이나, text가 자연스럽게 흐르도록 할 수 있습니다.
float property에는 다음과 같이 4가지 요소가 있습니다.
- Left is used for floating elements in the left direction.
- Right is used for floating elements in the right direction.
- None (the default) ensures the element will not float
- Inherit which will assume the float value from that elements parent element.
Clear 속성 활용
clear를 활용해서 float을 정리할 수 있다. float 항목을 제외한 항목에 clear 프로퍼티를 적용하면 해당 항목은 float을 적용하지 않는다.
Float 활용 예제
다음은 가상요소와 float을 활용해서 .과 ( , ) 등의 기호를 일렬로 붙여준 예제입니다.

.method {
float: left;
}
.method::before {
content: '.';
float: left;
}
.method-list {
float: right;
}
.method-list::before {
content: '(';
float: left;
}
.method-list::after {
content: ')';
float: right;
}
참고자료
https://medium.com/@anasansari157/positioning-things-in-css-using-floats-9721d833d283
https://takeuu.tistory.com/60
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Floats
Comments